Gamifying Reader Reactions to Book Marketing Materials

Immerse or Die is a tough-love book review project begun by Canadian author and editor Jefferson Smith. Page Fight, our reader-reaction companion app, is a collaboration between Jefferson and Futurescale.
Jefferson was the consulting editor for our publishing venture's first release, and came up with the idea for the project.
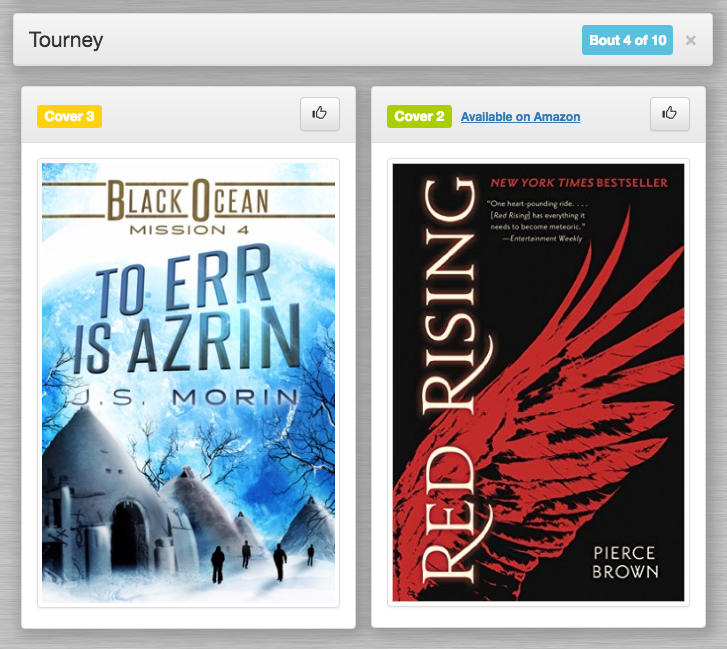
 A Bout in a Tourney
A Bout in a TourneyHe has spent a lot of time thinking about the business of writing, how to improve its quality, and the difficulty of soliciting actionable feedback.
His solution was to pit a random selection of marketing elements head to head in rapid succession:
This One or That One?
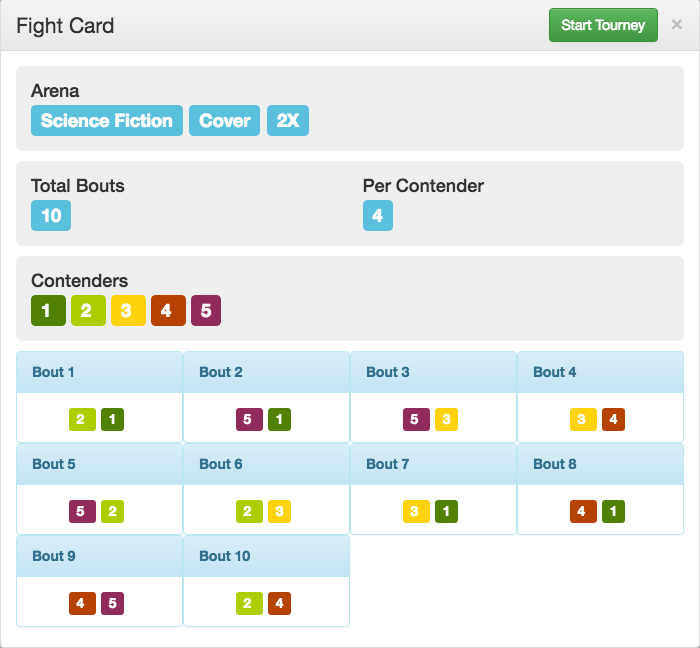
Repeat until all combinations of contenders (the fight card) have faced off.
Then rank them.
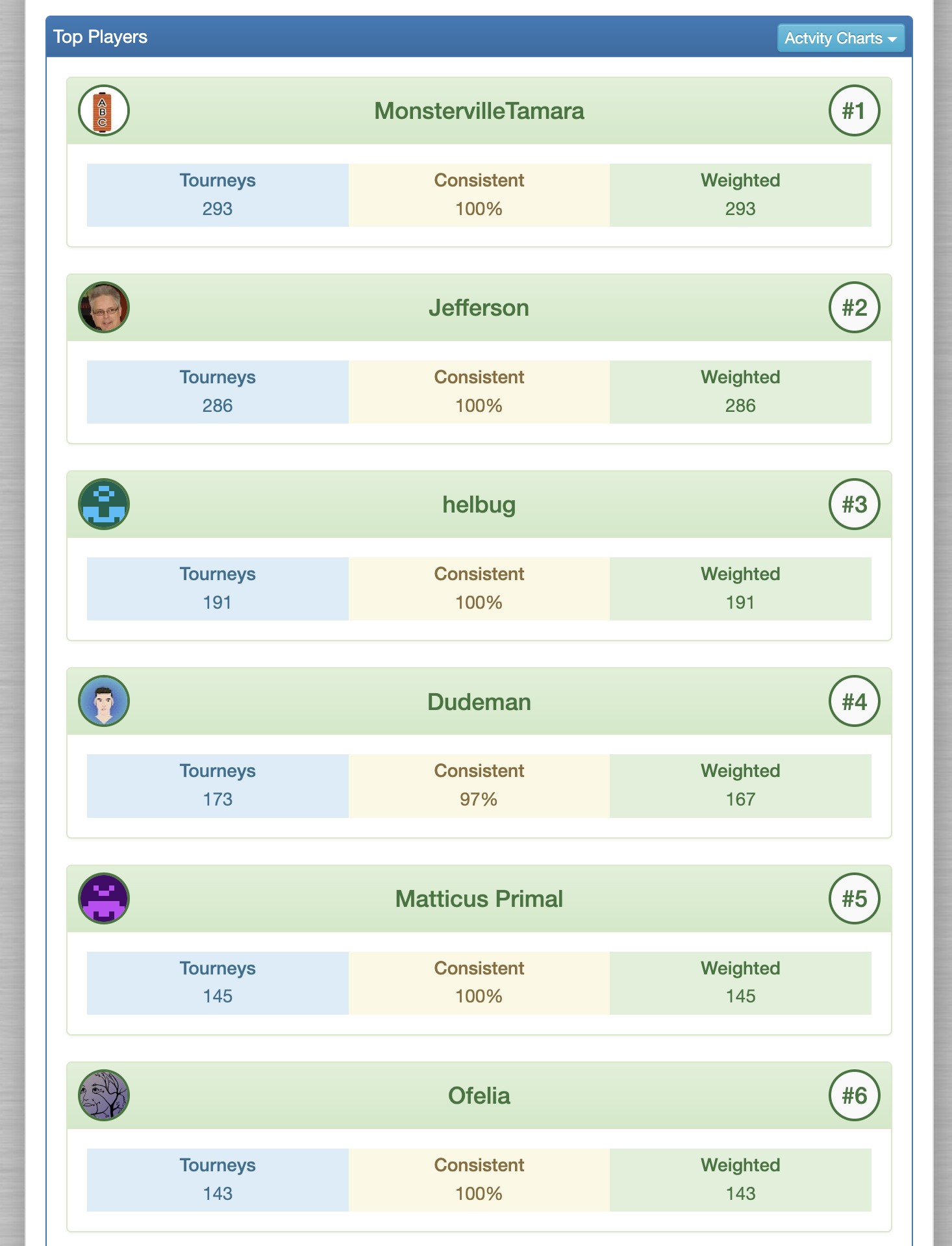
 The Leaderboard
The LeaderboardThe idea is that as your book cover or tagline "fights" more bouts against contenders of its own genre and type, you could get a crowd-sourced and unbiased answer to every author's burning question Which of these titles do you like better?.
And as more and more players judge tourneys, inevitably there is some jostling for high spots on the leaderboard. When that is the case, you have to wonder if players are giving real feedback or just jockeying for position.
So we aloso assess the player consistency.
Scores are weighted, based on the judge's consistency. If you say cover A is better than B and that B is better than C, then it follows that you should not rank C above A.
If you do, there's a good chance you're just whacking buttons rather than responding with actual gut reactions, and the difference between score and weight show this.
 The Fight Card for a Tourney
The Fight Card for a TourneyThis is our attempt to fill what we see as a critical gap in the self-publishing cycle:
Accumulating lots of honest reader reactions to a book’s marketing materials, before publishing.
To make it fun and not a chore for any party, we gamified the entire process, with achievements that unlock increasing levels of functionality.
There is a leaderboard, where players can see how well they’re doing compared to other top players.
And authors can get insights on how their contenders are faring.
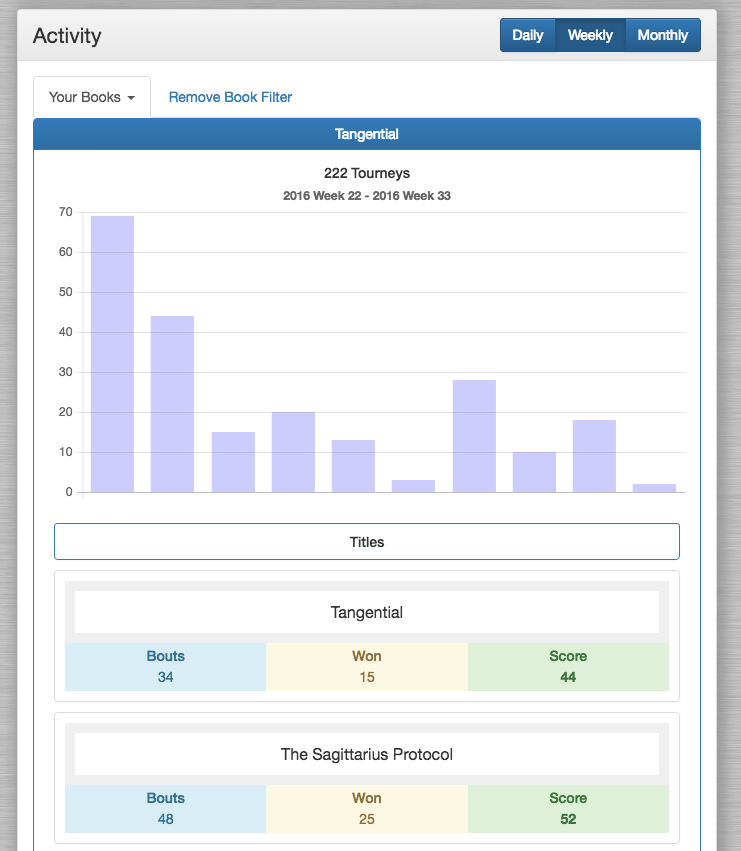
 Player Activity
Player ActivityThe gameplay is similar to the classic "Hot or Not?" site created in 2000.
It was a viral success because the stream of contestants and the absolute thumbs up / thumbs down power had hints of the appeal that social media would later capitalize on.
Here there are two or more contenders presented, of which you pick one.
With enough bouts, the crowd's opinion of your material becomes clear. You get a strong signal about a singular book title compared to others in its genre.
 Author Insights
Author InsightsAnyone can currently sign in to the application and explore the leaderboard, judge some fights between competing titles, taglines, blurbs, and covers in genres of your choosing.
All the while, you're rewarded for your interactions. Once you've judged enough tourneys, you getthe "Writer's Pen" award and can upload your own contenders and see how they fare.
Visit the app at: https://page-fight.com.