FUTURESCALE
Connecting Firebase To Slack With Node

Slack is increasingly how businesses communicate internally. With webhooks we can integrate communications from external sources, like bug reports from users.
For a recent project, we needed to send various types of user feedback to corresponding Slack channels from a single page HTML5 app.

Since Slack webhook endpoints must be hidden, this can't be done directly from the browser without revealing that URL and inviting spammers to flood the Slack channels.
The application was not running a traditional backend, but rather being served statically and talking to Firebase via its API to store and retrieve data.
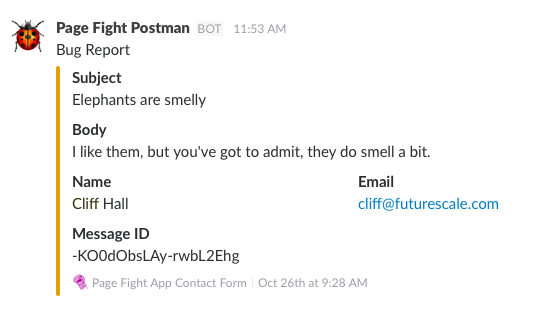
The solution was to write the messages to Firebase and create a 'postman' application in NodeJS, which periodically checked the database for unread messages, sends them to the appropriate Slack channel, and marks them read.
For a deep dive into the solution, with code, see Cliff Hall's article.